HTML内に突如出現した空白を消す

とりあえず、html内の要素をコピペで並べていたら、途中の要素からなんか空白が入るようになった。
エディタにはVisual Studio Codeを使ってるのですが、この上ではただの空白しかありません。
制御文字
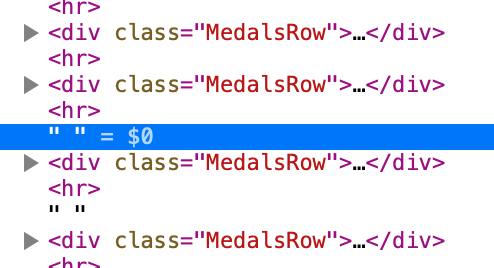
0x20はスペースで、こいつが並んでいるのは大丈夫なんですが、そのあとに0x10が入っているのがわかります。
これは、ASCIIコードで定義されている制御文字の1つで、データリンクエスケープというものだそうです。これがブラウザ上では空白のテキストノードと解釈されたみたいですね。
削除 & 再発防止
Visual Studio Code
Visual Studio Codeは、設定から制御文字を表示するようにすることができます。
これで消せますし、以降制御文字が入ってしまってもわかるようになります。
他のエディタでも大抵は制御文字を表示するオプションがあるみたいなので、設定項目を探してみてください。
Karabiner
この制御文字が入ってしまうのは、どうもKarabinerで"英数"と"かな"キーをリマップしているのが原因みたいです。
前提 私はUS配列を愛用しているのですが、それで困るのは「英数」キーと「かな」キーが無いことです。入力切替の度にcmd-spaceは面倒なので、Karabinerで左option空打ちを「英数」、右command空打ちを「かな...
ここを参考に設定を変えると、不意に制御文字が入力されるのを防げるみたいです。
コメント