ブラウザがWebAssemblyに対応しているかどうかを、JavaScriptで確認する

EmscriptenとWebAssemblyを利用すると、ブラウザで動くCやC++のプログラムを簡単に作ることができます。
しかし、まだWebAssemblyに非対応のブラウザも多く、その場合に非対応メッセージを表示させたり、asm.jsに切り替えたりしたいです。
そこで、JavaScriptを用いてWebAssemblyに対応しているかどうかのチェックを行います。
スポンサーリンク
WebAssemblyオブジェクト
WebAssemblyはJavaScriptのWebAssemblyオブジェクトを利用して動作させるので、このWebAssemblyオブジェクトがあるかどうかで判別します。
実際にEmscriptenが出力するjsファイルの中に
if (typeof WebAssembly !== 'object') {
abort('No WebAssembly support found. Build with -s WASM=0 to target JavaScript instead.');
}このような記述があるので、
if (typeof WebAssembly !== 'object') {
// WebAssembly非対応時の処理
} else {
// WebAssembly対応時の処理
}このように判別できます。
WebAssembly非対応メッセージ
当サイトでは、WebAssemblyを使用するページでは、
<p>
<noscript style="color: red;">このブラウザでは利用できません。JavaScriptを有効化してください。</noscript>
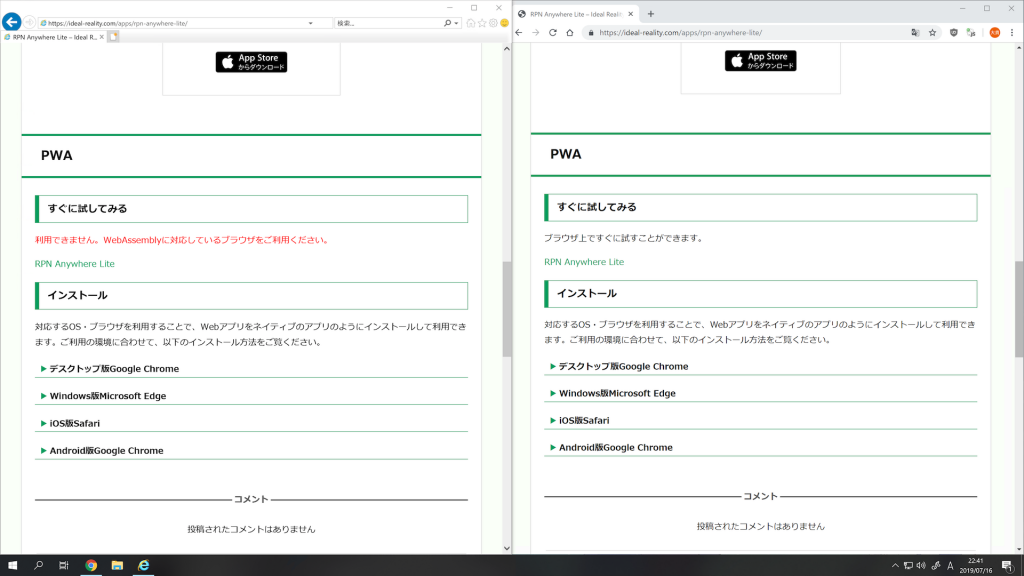
<span id="wasm-unsupported" style="color: red; display: none;">このブラウザでは利用できません。WebAssemblyに対応しているブラウザをご利用ください。</span>
<span id="wasm-supported" style="display: none;">ブラウザ上ですぐにご利用いただけます。</span>
</p>
<script>
if (typeof WebAssembly !== 'object') {
document.getElementById("wasm-unsupported").style.display = "inline";
} else {
document.getElementById("wasm-supported").style.display = "inline";
}
</script>このような感じで、WebAssembly非対応時にメッセージを表示するようにしています。
多分この条件文の中で動的にjsファイルを読み込むようにすればWebAssemblyとasm.jsを切り替えることも可能だと思います。僕はそこまでは面倒なのでやってません。
スポンサーリンク
コメント