[SwiftUI]List内のButtonやLinkのデザインをNavigationLinkっぽくする方法

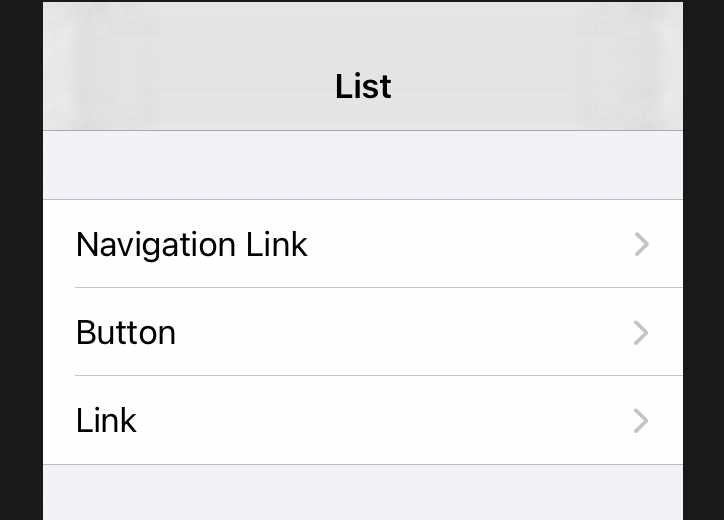
SwiftUIのリストにNavigationLinkを入れるとAccessoryTypeがdisclosureIndicatorなTableViewCellになってくれますが、URLを開くLinkやButtonだとこのデザインにすることができません。
NavigationLinkみたいなデザインにするButtonStyleはないので、そういう時はLinkやButtonのlabelを以下のようにして、右側にchevron.rightを並べてやるとそれっぽくなります。
HStack {
Text("テキスト")
.foregroundColor(.primary)
Spacer()
Image(systemName: "chevron.right")
.font(Font.system(size: 14, weight: .semibold))
.foregroundColor(.secondary)
.opacity(0.5)
}ちなみに、なぜ新しいButtonStyleを作らないのかというと、新しくButtonStyleを追加したらタップ時に背景が変わらなくなるからです。頻繁に使いたいのであればタップ時の色変更も考慮してButtonStyleを作るのが楽だと思います。
まあ、とりあえずiOS 14ではこれでいけそうなので、困っていたらぜひ。
コメント